SORACOMが好きなため、自宅にソラカメが設置してあります。購入した経緯はいろいろあったのですが、現在は防犯カメラとして利用しています。
今回はソラカメをIoTボタンとSORACOM Fluxで操作してみました。
利用した製品の紹介
SORACOM
SORACOMは、IoTデバイスがインターネットに接続するためのSIMカードだけでなく、クラウド上でデバイスやデータを管理・活用するための様々なサービスを提供しています。これにより、センサーから送られてくるデータをリアルタイムに分析したり、遠隔からデバイスを制御したりといった、高度なIoTシステムを比較的簡単に構築できるのが魅力です。
IoTボタン
IoTボタンは、LTE-M通信機能を内蔵し、単四電池で駆動するIoTデバイスです。Wi-Fi環境に依存せず、屋外でも使用できます。ボタンのクリックパターン(1回、2回、長押し)に応じて、クラウド側で異なるアクションを設定できるため、様々な用途に活用できます。
SORACOM Flux
SORACOM Fluxは、ローコードでIoTアプリケーションを構築できるツールです。専門知識がなくても、センサーデータやカメラ画像をもとに、通知システムや生成AIによる分析システムを構築できます。
ソラカメ
ソラカメは、Wi-Fi経由でカメラの映像をクラウドに常時録画できるカメラサービスです。設置工事は不要で、電源とWi-Fiがあればすぐに利用を開始できます。録画映像は安全なクラウドに保存され、スマホやPCからリアルタイム映像や過去の録画映像を確認できます。
構築した仕組みについて
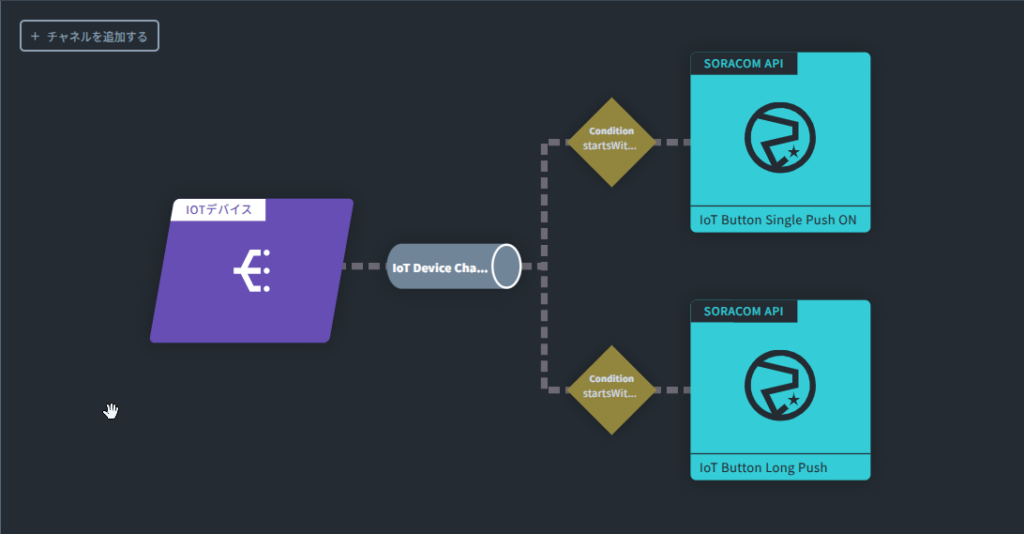
今回構築した仕組みは非常にシンプルで、IoTボタンの押し方に応じてソラカメの電源をON/OFFするというものです。これにより、物理的な操作で直感的にソラカメを制御できるようになります。

具体的な設定について解説します。
IoT Device Channel
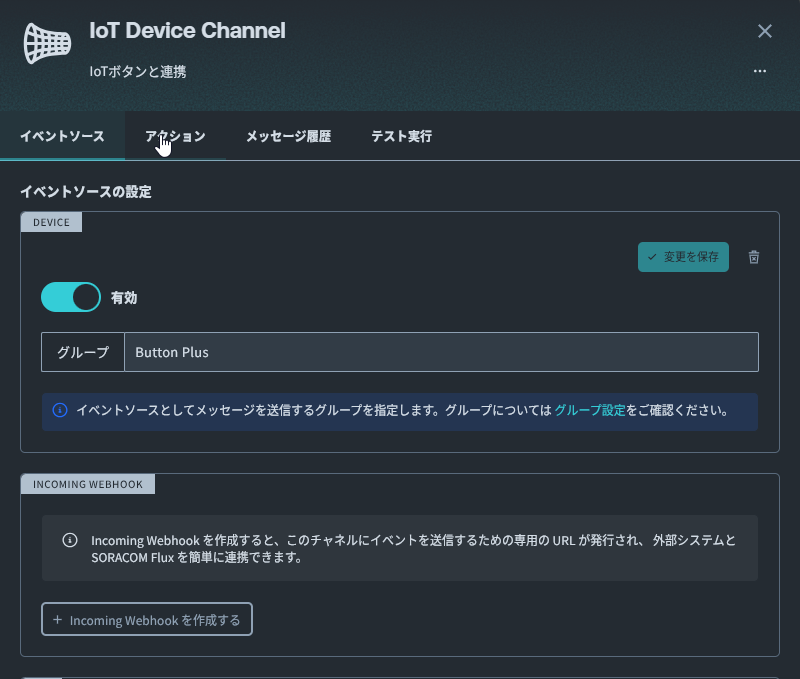
イベントソース

IoTボタンが所属するSIMグループを指定することで、そのグループに属するIoTボタンからのイベントを簡単にトリガーとして利用できます。
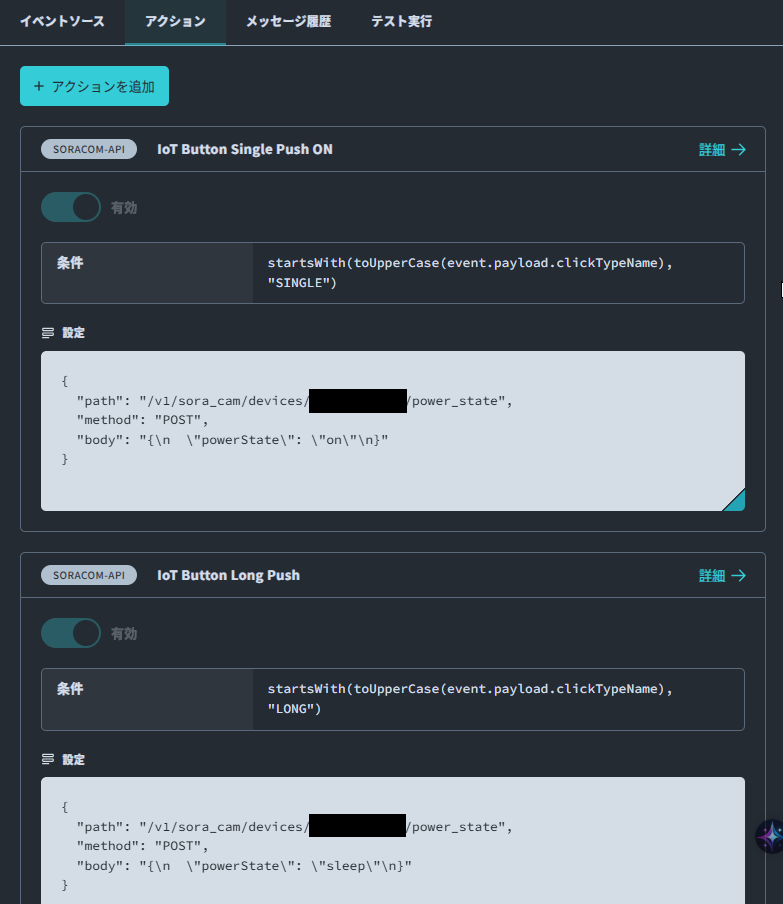
アクションの設定

今回は、IoTボタンの「1回押し」と「長押し」の2つのパターンで異なる処理を実行するように設定します。
長押し: ソラカメのステータスを「sleep」(停止)に変更します。
1回押し: ソラカメのステータスを「ON」(起動)に変更します。
コピーする場合は以下を参照ください。
IoT Button Single Push ON
条件:
startsWith(toUpperCase(event.payload.clickTypeName), "SINGLE")設定:
{
"path": "/v1/sora_cam/devices/7CDDE906E60A/power_state",
"method": "POST",
"body": "{\n \"powerState\": \"on\"\n}"
}IoT Button Long Push
条件:
startsWith(toUpperCase(event.payload.clickTypeName), "LONG")設定:
{
"path": "/v1/sora_cam/devices/7CDDE906E60A/power_state",
"method": "POST",
"body": "{\n \"powerState\": \"sleep\"\n}"
}IoT Button Single Push ON
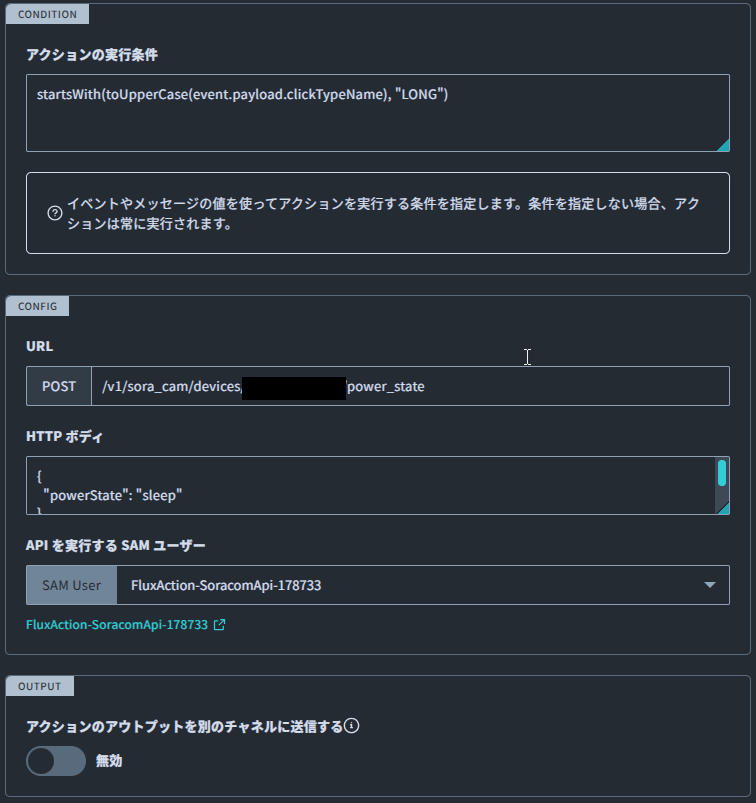
設定

アクションの実行条件:
startsWith(toUpperCase(event.payload.clickTypeName), "SINGLE") URL:
/v1/sora_cam/devices/<適切なIDを指定>/power_stateHTTPボディ:
{
"powerState": "on"
}IoT Button Long Push
設定

アクションの実行条件:
startsWith(toUpperCase(event.payload.clickTypeName), "LONG") URL:
/v1/sora_cam/devices/<適切なIDを指定>/power_stateHTTPボディ:
{
"powerState": "sleep"
}これで、IoTボタンの操作とソラカメの電源状態の連携設定は完了です。
まとめ
SORACOM Fluxのローコードな開発環境のおかげで、複雑なプログラミングを行うことなく、アイデアをすぐに実現できることを実感しました。SORACOM Fluxはソラコムさんも押している気配がするのでこれからもっと機能が拡充することを祈っています。(取得した値でループ処理ができたらいいな・・・)



コメント